
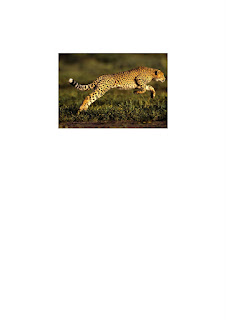
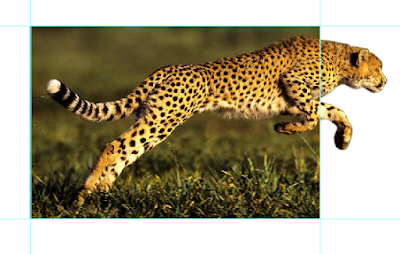
Ahora, elegimos una foto apropiada para crear el efecto, como puede ser esta:
Eliminamos el pie de foto y la posicionamos más o menos así dentro de nuestro documento:

El siguiente paso, consiste en extraer la imagen del guepardo. Para ello, utilizaremos la pluma.
Una vez completemos el perímetro del guepardo, pulsamos con el botón derecho y elegimos
Hacer Selección con un radio de calado de 1px. Ahora, pulsamos Control+J, de forma que tenemos una copia de nuestro guepardo en una capa nueva.
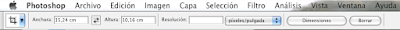
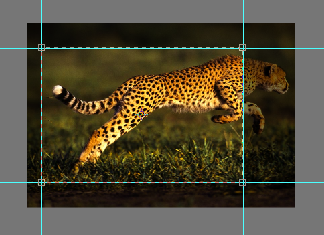
Para el siguiente paso, seleccionamos la herramienta Recortar (C), y en la barra de herramientas escribimos: Anchura: 15,24cm y Altura: 10,16cm que es el tamaño de las fotografías Standard.

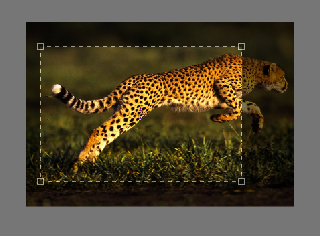
Ahora, hacemos una selección de la zona de la foto que nos interesa mantener como fondo... algo así:
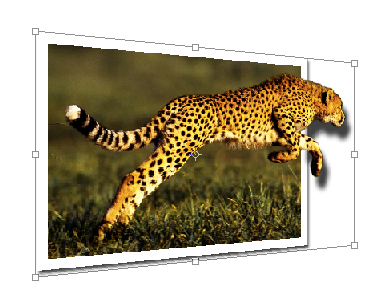
 Hecho esto, y sin aceptar la selección, arrastramos las reglas de nuestro documento hasta llegar a los límites marcados con la herramienta recortar:
Hecho esto, y sin aceptar la selección, arrastramos las reglas de nuestro documento hasta llegar a los límites marcados con la herramienta recortar: Cancelamos la selección hecha con la herramienta recortar y realizamos una selección con la herramienta Marco Rectangular. Pulsamos sobre Menu > Selección > Invertir Selección y marcamos la capa donde está nuestra foto completa. Hecho esto, pulsamos sobre el bóton suprimir, para tener algo así.
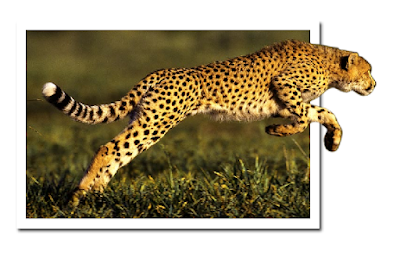
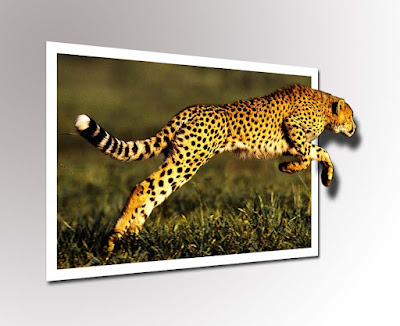
Cancelamos la selección hecha con la herramienta recortar y realizamos una selección con la herramienta Marco Rectangular. Pulsamos sobre Menu > Selección > Invertir Selección y marcamos la capa donde está nuestra foto completa. Hecho esto, pulsamos sobre el bóton suprimir, para tener algo así. Hecho esto, podemos añadir un marco blanco a la fotografía, poniéndole una sombra paralela.
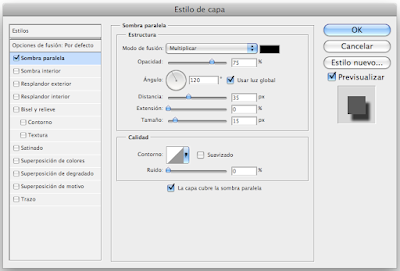
Hecho esto, podemos añadir un marco blanco a la fotografía, poniéndole una sombra paralela. Como apunto, podemos seleccionar la capa del guepardo y pulsar Control+J para crear un duplicado. Sobre la que tenemos encima, aplicamos un efecto de sobra paralela con estos parámetros:
Como apunto, podemos seleccionar la capa del guepardo y pulsar Control+J para crear un duplicado. Sobre la que tenemos encima, aplicamos un efecto de sobra paralela con estos parámetros: Hecho esto, procedemos a seleccionar toda la parte del guepardo que ha quedado dentro del marco (puedes hacerlo, manteniendo pulsada la tecla Control mientras haces click sobre la miniatura de la capa en la que tenemos el interior de nuestra foto) y la borramos.
Hecho esto, procedemos a seleccionar toda la parte del guepardo que ha quedado dentro del marco (puedes hacerlo, manteniendo pulsada la tecla Control mientras haces click sobre la miniatura de la capa en la que tenemos el interior de nuestra foto) y la borramos.Por último, acoplamos todas las capas, menos la capa fondo. Seleccionamos la capa y vamos a Menu > Edición > Trasformar > Perspectiva y movemos los cursores de la izquierda así:

Para que no se pierda el marco de la foto con el fondo, podemos añadir un degradado Blanco - Gris así:


0 comentarios:
Publicar un comentario